Open Graph For Sharing
- Free Update
What's New?
- improved handling of Open Graph tags on pages where tags already exist
Open Graph
Most content is shared to Facebook (as well as Skype, Slack, Discord, any other messengers or social networks) as a URL, so it's important that you mark up your website with Open Graph tags to take control over how your content appears when you're sharing a link from your Social Network.
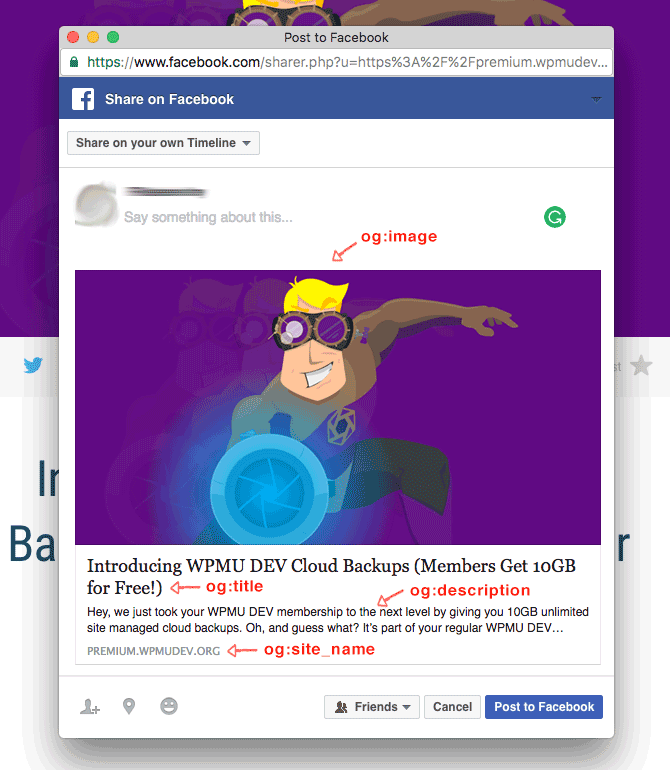
Here's an example of content formatted with Open Graph tags for optimal display on Facebook:
![]()
This app will help you to set up open graph sharing code in a proper way – you just need to specify your preferred website's name, image, description – our app will do the rest for you automatically.
We only recommend using this app for a landing page type of website - it may not work well if you have custom apps / modules installed.
Feel free to contact us for a demo.
Packages that include this product:
Setting up Open Graph (:og) tags for the landing page of your website.
Please clear the cache and rebuild Bootstrap core after the installation and setting up all values in app's AdminCP.
Depending on a service where you’re sharing links to, there is a cached data. For instance, Facebook caches open graph database for several weeks instead of pulling it from your server and putting additional load to it in case if really big amount of users are going to see the link to your website. If you can provide us with a bit more details, such as admin screenshot, link to the page you’re sharing, screenshot from the social network or messenger where you’re sharing your link to, we will be more than happy to ask our dev team to investigate and assist.